1.To Do List
- UX 이론 / 기초 파트
Chapter 7. 디자인 평가 및 테스트
Chapter 8. UX 디자이너 되기
- 1-4. 모바일 카카오톡 앱에서 ‘가장 최근에 사용한 선물내역 삭제하기’에 대한 Task flow를 작성 과제
- 레퍼런스 작성
- 프리스쿨_UI 기초
Chapter 1. 파운데이션
Chapter 2. 엘리먼트
2. 학습
1. UX 이론 / 기초 파트(디자인평가 및 테스트, UX디자이너 되기)
프로토타입(Prototype)이란?
- 미리 만들어 보는 것
- Lo-fi : 종이에 그리기(화이트보드,종이,펜) / 파워포인트 / 발사믹-아주 쉬운사용,빠른 제작 시간이 장점
- Hi-fi : 인비전-라이브러리 등록, 직관적 사용,화면단위 피드백 수집용이 / 피그마-직관적 사용, 스케치파일 Import, 다양한 인터랙션지원 장점 / 프래이머-높은 자유도, CLI지원, 넓은 호환성, 커피 스크립트 용이
제작과정
목적 정하기--->제작 범위 정하기--->제작 툴 정하기--->프로토타입 만들기--->공유--->피드백 수집

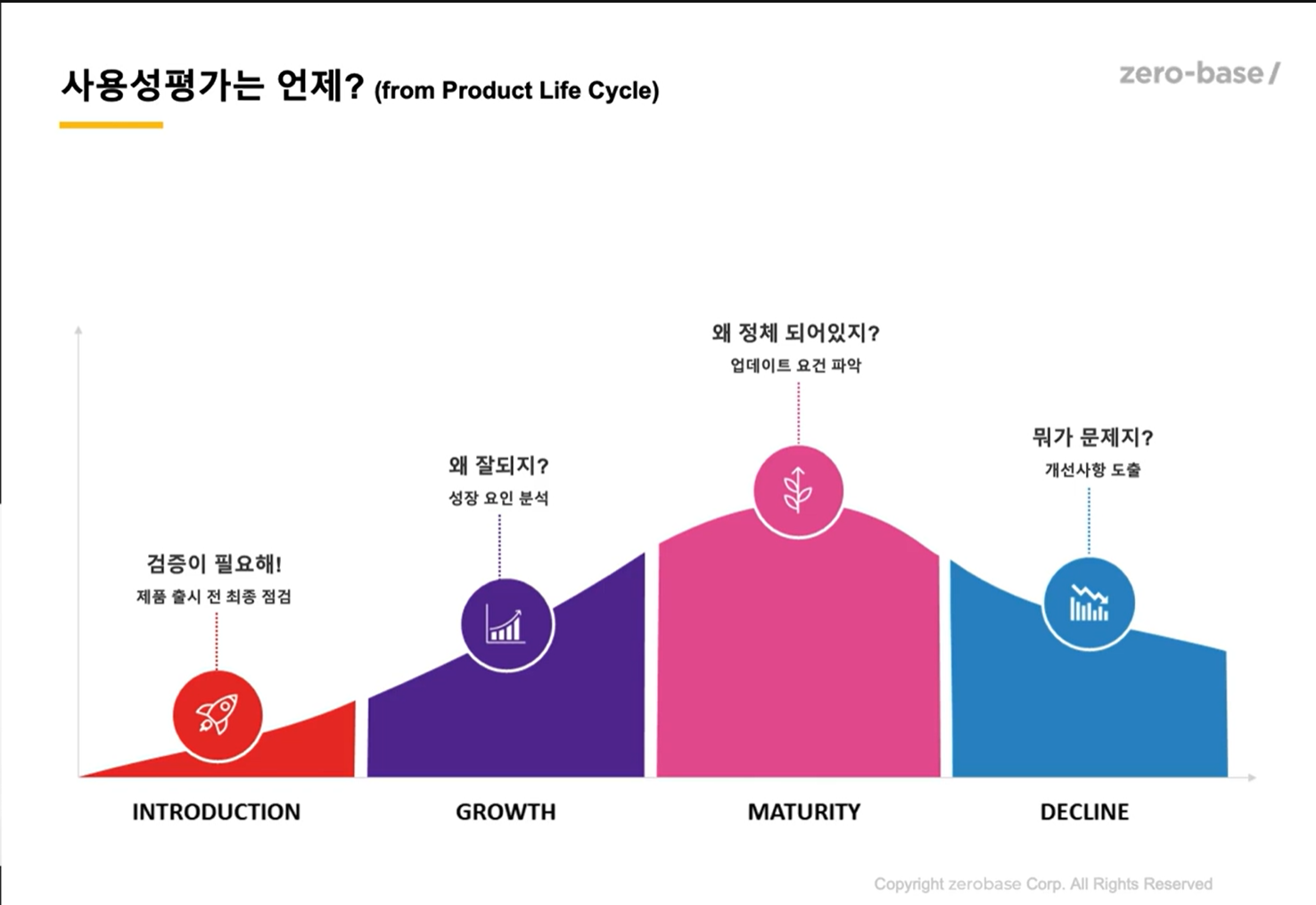
사용성 평가는 왜하는가?
- 사용자가 제품을 제작 의도에 알맞게 불편함 없이 사용할 수 있는지 확인하기 위해 하는 것.
언제하는가?
- 성능 개선을 위해, 오류를 발견했을 때, 업데이트 전/후, 가설 검증을 위해, 문제점 원인을 파악하기 위해 등...
2. 1-4. 모바일 카카오톡 앱에서 ‘가장 최근에 사용한 선물내역 삭제하기’에 대한 Task flow를 작성 과제

이전 과제와 같이 모든 다 처음 하는것이었기에
두려움을 안고 시작했다. 다른 선배들의 과제 과정을
참고하여 시작했다.
테스크플로어를 작성하면서 내가 사용할 때는 신경 쓰지않았던 과정들과 신경써야하는 점을 찾아서 작성하였고 하다보니 수정해야하는 부분이 생겨서 중간중간 수정을 하며 겨우 완성했다!
3. 레퍼런스 작성
사실 나는 레퍼런스 분석이 제일 막막했었는데 막상하고 보니 전혀 그렇지 않았고 어느 하나의 어플을 내가 분석해본다는 것이 재미 있었다.
어플 선정과정은 내가 자주사용하는 것을 할까 하다가 최근에 사용해본 경험이 있는 것들 중 처음 사용해보거나 이용해보는 것을 선정하였다. 그렇게 '세탁특공대'가 선정되어 하나하나 들어가서 뜯어보며 분석하였다.
처음 해보는거라 잘한건지 못한건지는 모르나 나는 뿌듯한 느낌이 들었으며, 평소에는 그냥 지나칠 수 있었던 문제점들을 다시 한번
생각하는 계기가 되었다.
4. 프리스쿨_UI 기초
챕터 1 파운데이션을 끝냈다! 아이콘 만드는게 시간이 조금 걸리기는 했으나 생각보다 많이 걸리지않고 재미있었다! 하지만 나중에는 기억이 나지않을 수 있겠다 하는 부분들이 몇몇 있었는데 그때는 다시 들어가서 볼 수 있도록 영상의 몇분 몇초인지 강의 노트에 적어 두었다!
챕터 2를 하며 느낀점은 정말 천천히 차근차근 기초부터 하나씩 쌓아간다는 느낌을 받을 수 있었다.
3. 마무리
날이 지날때마다 과제의 양과 질이 달라지고 있지만 여기서 허덕이지 말고 화이팅하며 앞으로 나아가고싶다!
디자인공부하는 모든분들 화이팅입니다 :)
'합' 카테고리의 다른 글
| UIUX_2주차_학습일지_1 (0) | 2024.02.16 |
|---|---|
| UIUX_2주차_레퍼런스분석 (0) | 2024.02.16 |
| UIUX_1주차_레퍼런스분석 (3) | 2024.02.14 |
| UIUX_1주차_학습일지_2 (4) | 2024.02.08 |
| UIUX_1주차_학습일지_1 (2) | 2024.02.05 |




